![]()
To customize a SharePoint list forms in power apps First we need to build any SharePoint list .
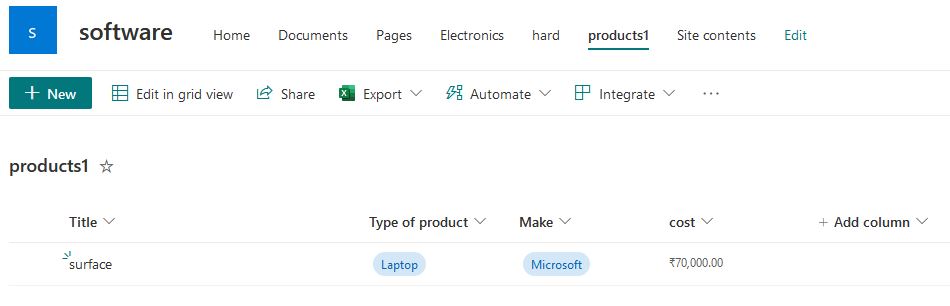
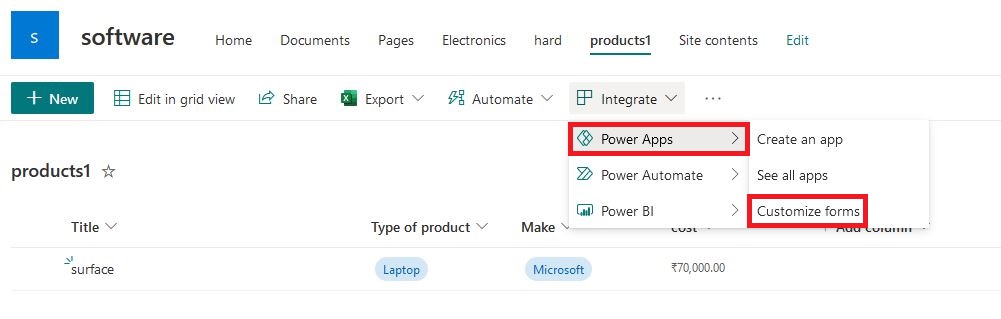
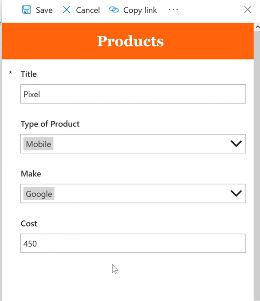
here i am using a list “products1” as shown below

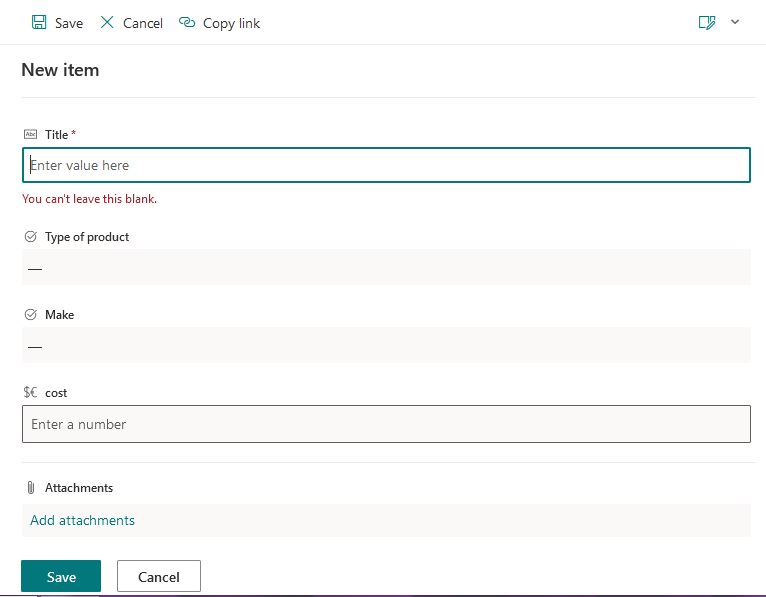
when we are creating a new data in a list the form will be open which is new form in SharePoint as shown below

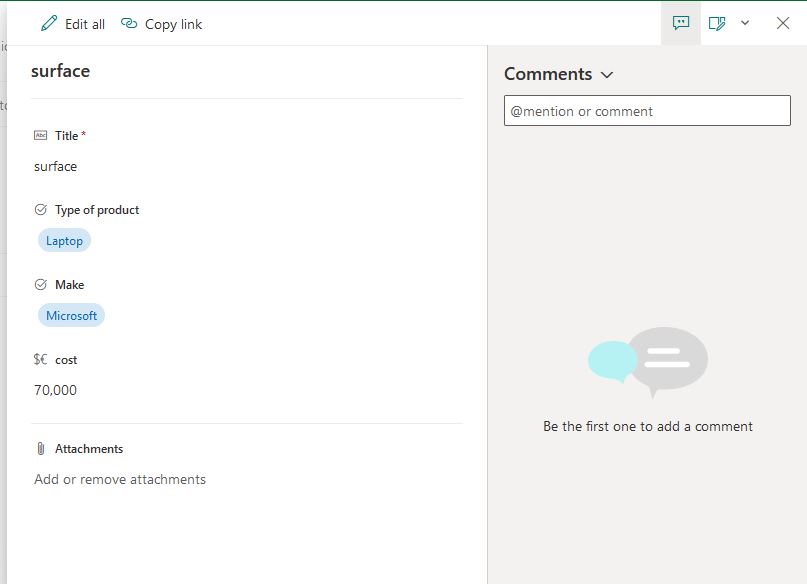
when we try to edit the existing data the data will be displayed in an edit form as shown below

For a classic SharePoint we have 3 types of forms i.e 1.New form
2.Edit form
3.Display form
For a modern SharePoint we have 2 types of forms i.e 1.New form
2.Edit form or Display form
In a modern SharePoint The display form will be used to edit and display the data at a time.
The list form in SharePoint is in a simple view without any advanced styles. so for Designing the form in SharePoint we use power apps.
Open the form
- In the command bar, select Integrate -> Power Apps -> Customize forms. Power Apps Studio opens in the same browser tab.
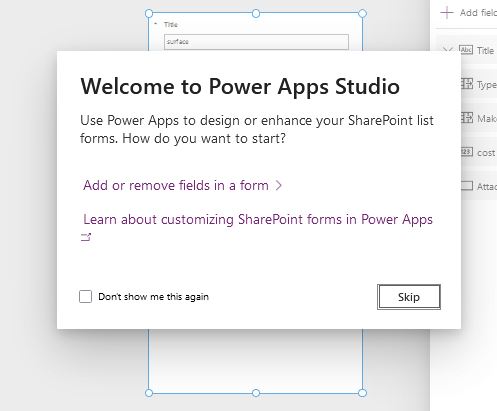
- If the Welcome to Power Apps Studio dialog box opens, select Skip.


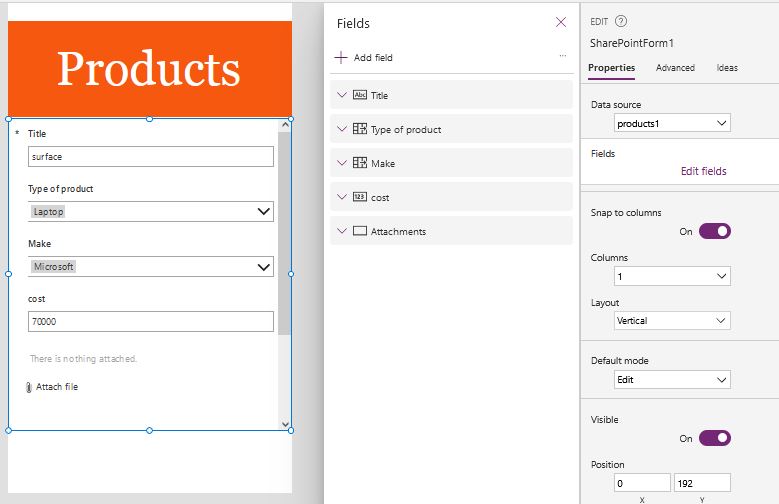
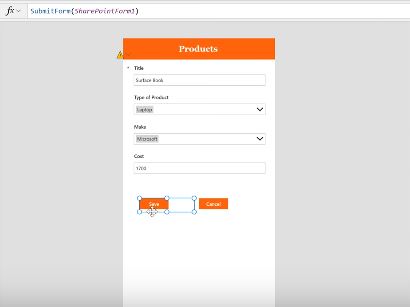
After closing the welcome window we will be displayed a form in power apps studio where we can edit the fields as shown below.

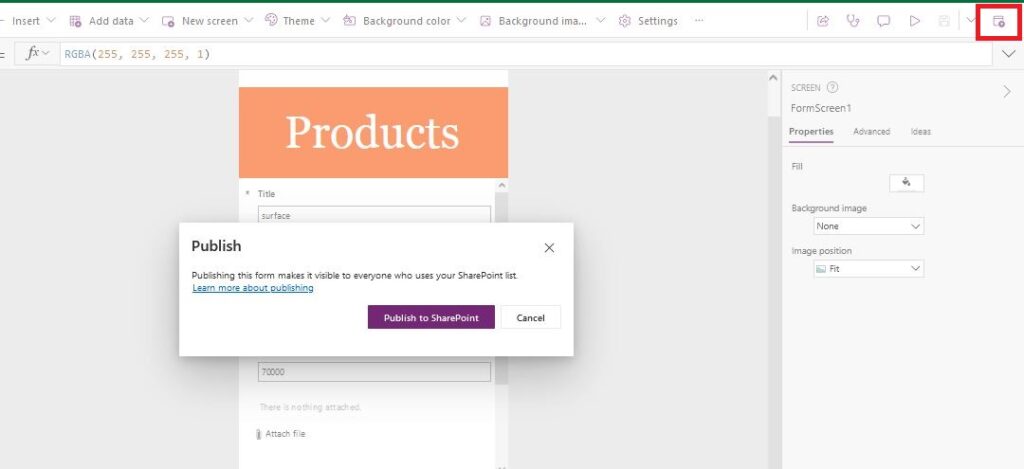
Before going to publish the the designed form in power apps to SharePoint we need to save it and once it is saved we can publish the form as shown below.

After publishing the form come back to SharePoint list and then refresh once. Now try to add a new item then the view will be modified as we edited in power apps.

if we required to submit the data from power apps we can add a button control in power apps and add a formula like “submit form(SharePoint form1 )”

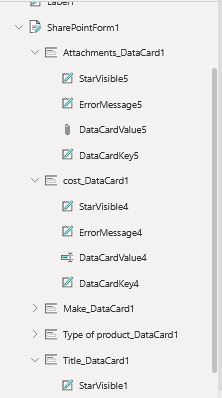
When we are working with forms in power apps we will be displayed by some data cards as shown below
Card controls are the building blocks of the Edit form and Display form controls in canvas apps. The form represents the entire record, and each card represents a single field of that record.
Here we are having 4 different data cards for each field
- Star visible
- Error Messages
- Data card value
- Data card key