![]()
Web parts are containers that hold different types of content in the space.
SharePoint Web Parts are segmental components that shape the basic building block of a page on SharePoint sites. Web parts can help customize intranet content, layout and a set of adjustable scripts in certain pages via the web interface.
They can be used to create or modify a SharePoint page to exhibit contents or business information from various obtains on the same page. End users can add it to various points in a web page after enhancement by the administrator.
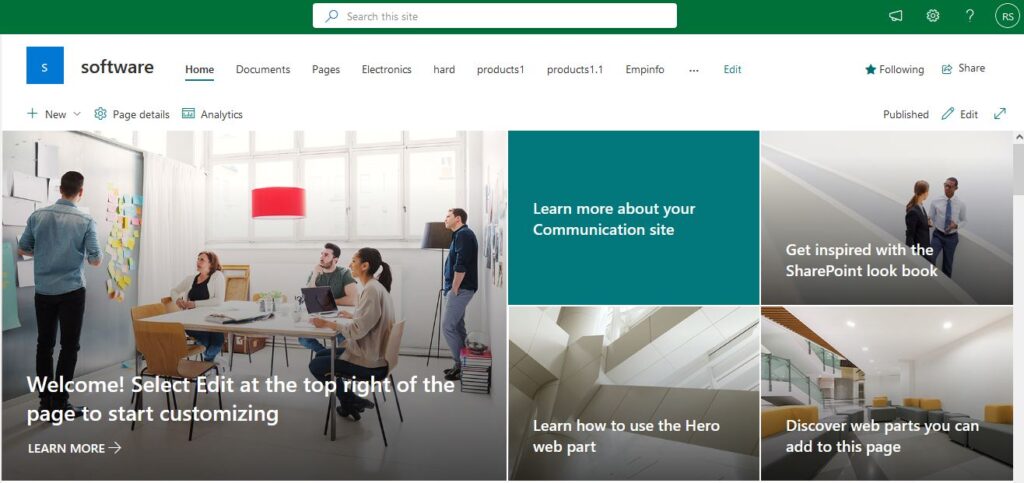
When we create a communication site a Home Page Which is already created By default will be shown like this which includes a Hero Web part, News Web part, Events web part, Documents Library Web part.




To Create web parts in a page First we need to create a page in SharePoint site
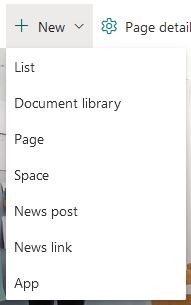
Go to any SharePoint site -> +New -> page

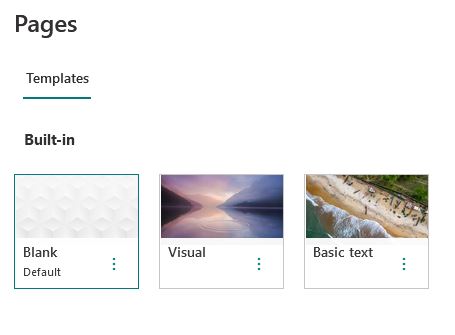
The page Templates are Blank , Visual , Basic text. where we can create the pages like visual mode with more visuals or Basic text mode
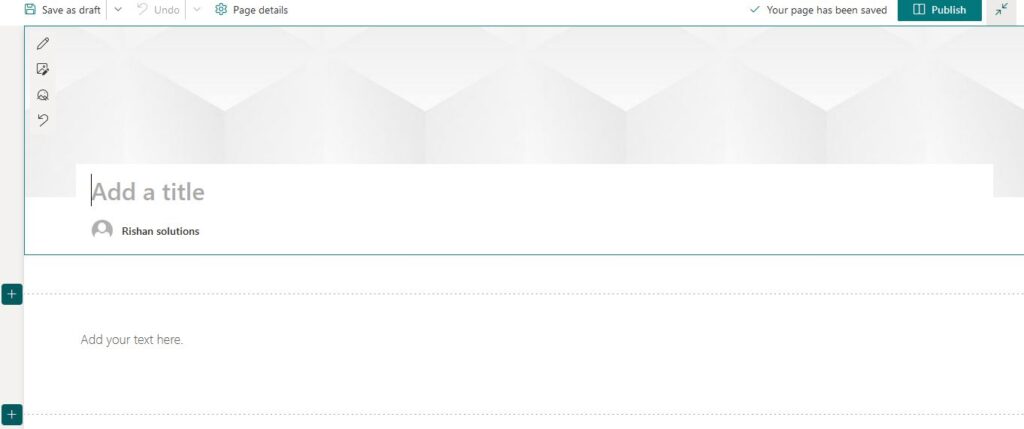
Here i am creating a page with Blank Template

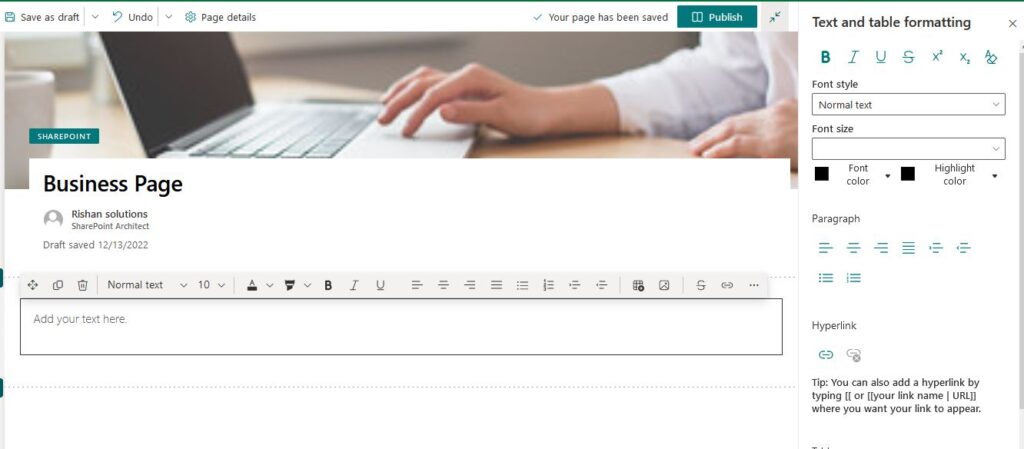
The blank Template will be shown like this Where the top navigation includes save as a draft option , Page Details option and we can publish our page after editing as required
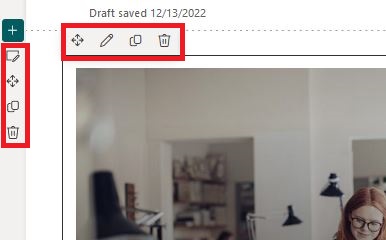
The left navigation of the page will show different editing options
Edit Web part
Change Image
Set Image Focal point
Reset to Default Image

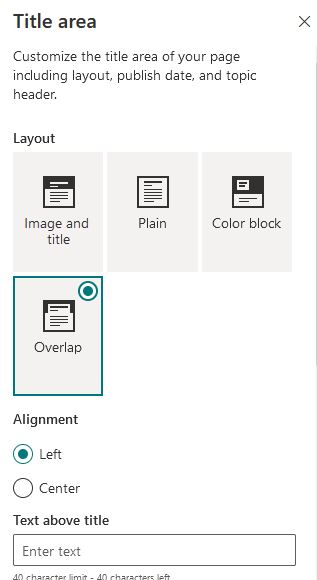
Edit Web part :

It includes Layouts setting option where we can set our layout in different format like Image and title, Plain, Color block, Overlap.
Alignment is to align our title or text in the page to left or center
Web can Write Text above Title
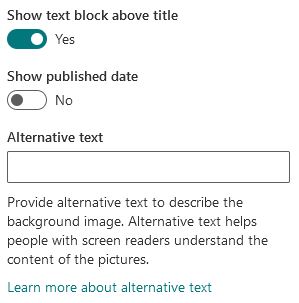
we can enable or disable the option “show Text block above the Title”
Show the published date will show the date of a day when we publish the page below the Title of the Page
We can Add alternate Text to our Page


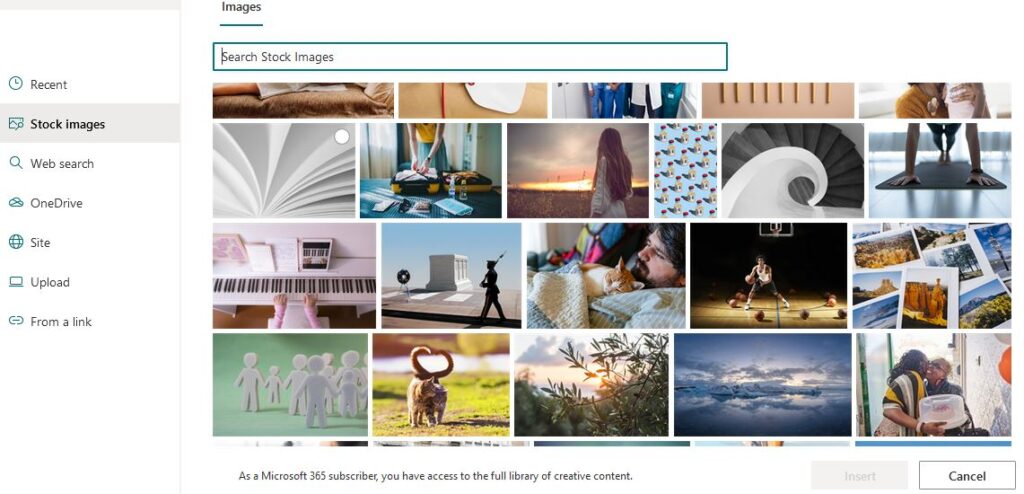
Change Image :

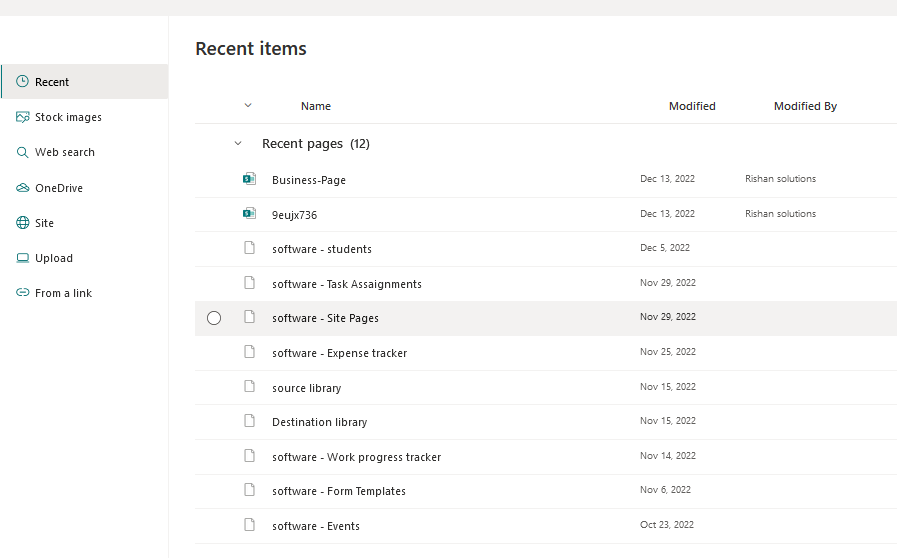
we can upload image from local desktop , Stock Images, Web search, One Drive, site, From link

After the main page we can see a Text Web Part by Default in the same section of the Home Page, we can do Text formatting in that web part by using a top navigation of text web part which includes Different Font styles and size, Paragraph aligning options and we can also insert a Hyperlink where you want your link to Appear.

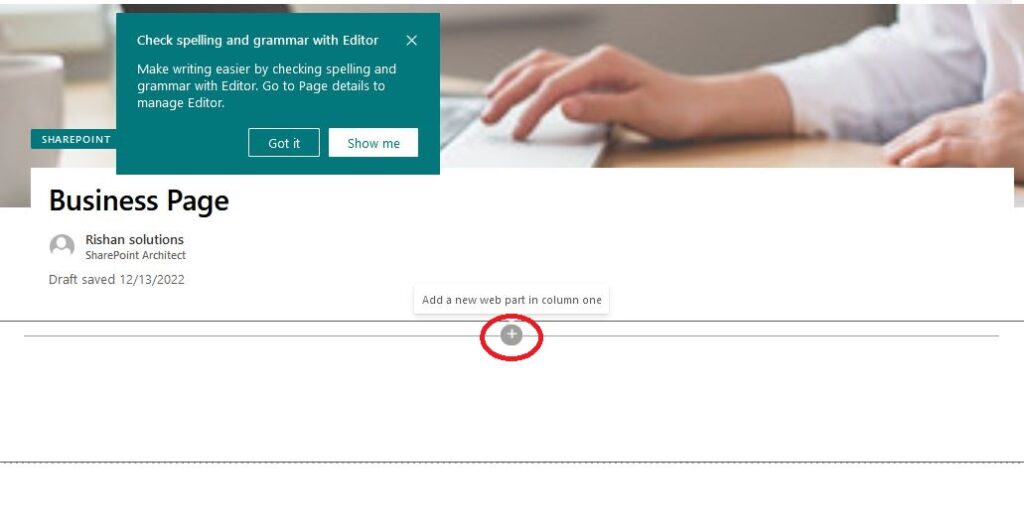
We can insert many Web parts in our page by using a symbol “+” which is shown after each section of the page

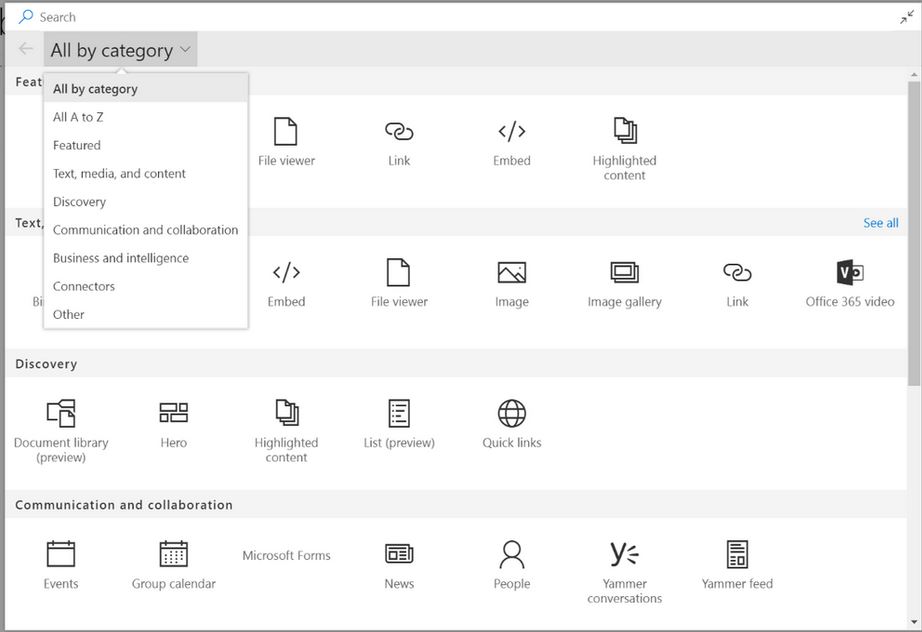
SharePoint Web Parts by Categories :
By Default it will show the Frequently used web parts on the Top

Text, Media, and content web parts are important for displaying pictures, texts, and video on a page. An example is the Content Editor which is used to add hyperlinks, formatted texts, and tables to your page. It also enables the user to add images. We also have the Image Viewer which can be used to add an image gallery to a page.

Document , lists and libraries web parts will be used to show a documented library from this site or file on you page including word, Excel, Power point, PDF, 3D models and more. Display Documents like lists and libraries and its properties. It also will show the Highlight content, Show important or interesting sites on your page.
Feeds web parts will show The conversations from Yammer group, A feed with conversations news stream videos, Highlights of the Yammer and Display Twitter feed.

News, people and events web parts will show countdown timer to an important events, Display upcoming events from your site in different Layouts you choose,Display a calendar from one of your office 365 Groups, Show new posts from one or more sits in a variety of Layouts, Show an organization charts with structure and connections for a selected person , Display selected people and Their profiles.

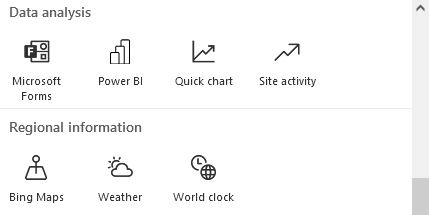
Data Analysis web parts will Display The Forms to add a survey to collect responses or show results , Display a power BI reports, Show data in a simple bar or pie charts, Show site activity such as file uploaded or edited, Lists created and More.
Regional Information web parts will Display a location on a map using Bing maps, Show current weather in a Location you choose, Show one or more clocks with time Zones you choose.

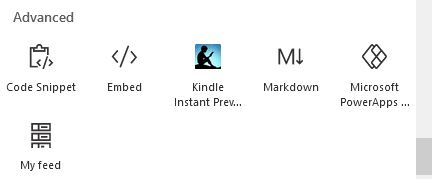
Advanced Web parts include a code snippet to page, Embed content from other sites such as sway, YouTube, Vimeo and more , Show a preview of a kindle Book, Use Markdown language to add and format Text, Show a custom app created with power apps, Display a personalized feed of content and activities.

Hero Web part :
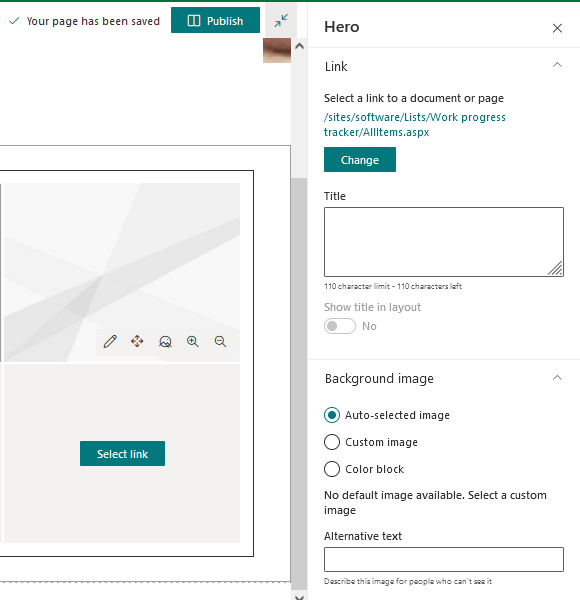
The hero web part is found on communication sites by default, although you can still add it to any modern site page. From its name, the purpose of this web part is to get attention and interest from the users so they will have to focus on the items here. Initially it will ask to Select a link of an image , videos, Documents or pages
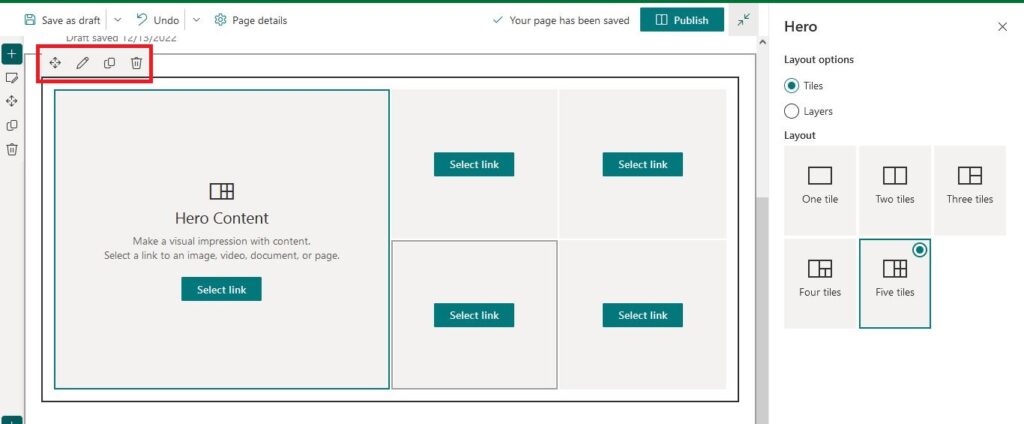
Edit options include Layouts like Tiles and Layers
Tiles view :

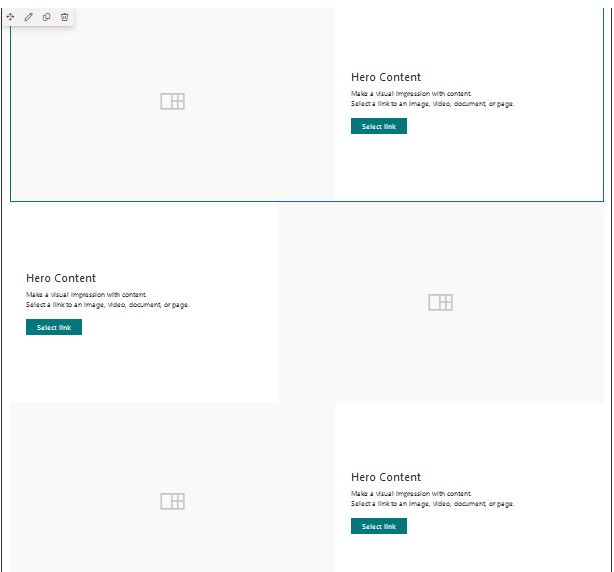
Layers View :

We can add an image to our Hero web part from stock images or web search or even we can directly upload from our local desk.

The link will be created for our Document or page which we uploaded into this web part, we can add title for our document, also we can add a custom image to the hero web part. There are also a lot of customization options like adjusting the focal point of an image, reordering the tiles or layers, Zoom in , Zoom out or move the image to desired position and even adding a call to action.

The editing options for our web part is different and Main section of the page is different

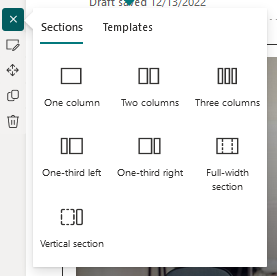
We can use different sections as shown below based on our needs and We can add duplicate section, Even we can delete our section.

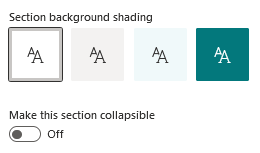
The Background Shading can also be done in different ways

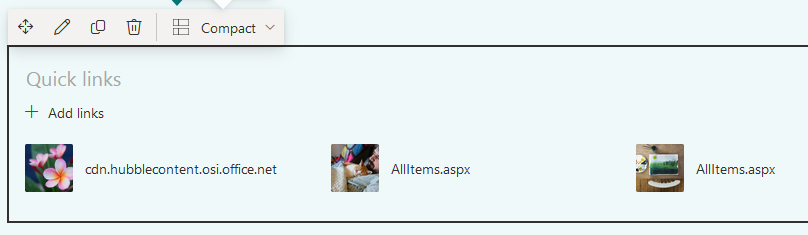
Quick Links Web part :
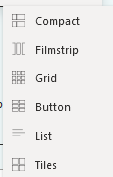
The quick links web part enables you to easily add links to your page for quick access. The link can point to anything — a page, document, image, etc. There are various layout options you can use for the links:

- Compact
- Filmstrip
- Grid
- Button
- List
- Tiles

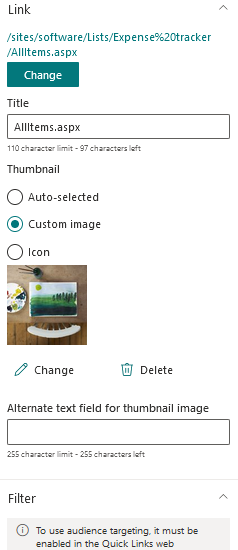
For the individual links, you can set the change lie
- Title
- Thumbnail (can be auto selected, custom image, or icon)
- Alternate text field for thumbnail image
- Description

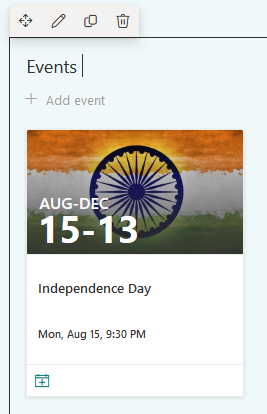
Events Web part :- The events web part allows you to show upcoming events to your page in a modern-looking way.

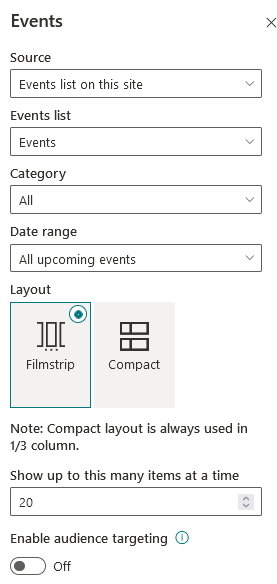
This web part has a lot of customization options:
- Source (where to get the events from)
- Events list
- Category
- Date range
- Layout
- How many items are shown at once
- Audience targeting
- Show event images

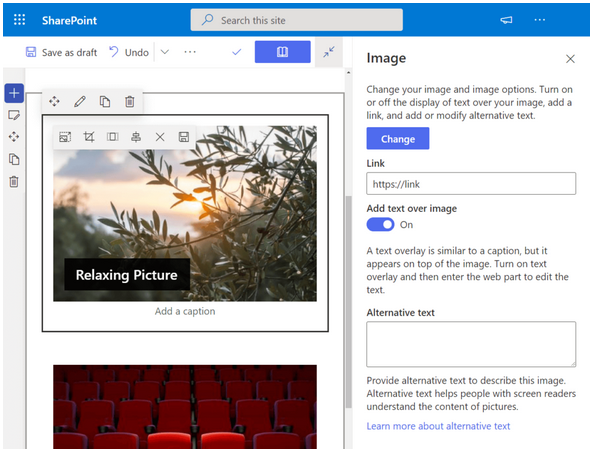
Image Web part
The image web part is fairly easy to understand — it allows you to add an image on the page from various sources. For the image itself, you can resize, crop, and change the aspect ratio and the alignment.
You can add an image from:
- Stock images
- Web search
- One Drive
- Site
- Upload
- From a link
You can also display text over the image (similar to a caption but shown above the image) and even a link to the picture.

Button web part :
This web part allows you to add a button to your page with your own label and link. You can also adjust the button alignment on the page.you can’t change the button color in the edit mode because it’s already included in the site theme accent color.


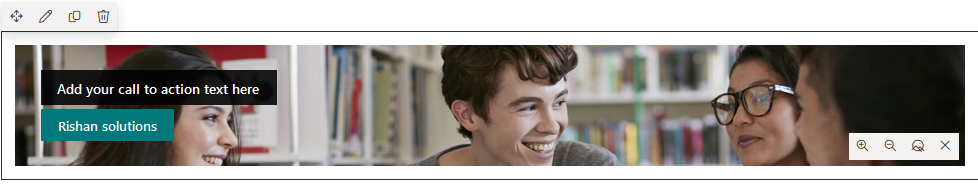
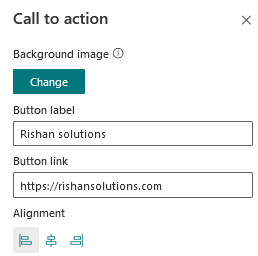
Call to Action Web part :
This one enables you to create a call to action button for users.

The call to action web part enables you to add a background image a & a call to action text above the button & Button link, Aligning Options etc.

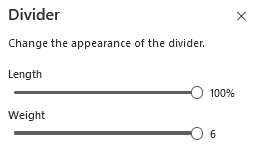
Divider web part :-
The Divider Web part will be used To add a horizontal line to the page to divide it and make its contents easier to read.
As you can see, you can edit the length (by percentage) and the weight (thickness) of the line.


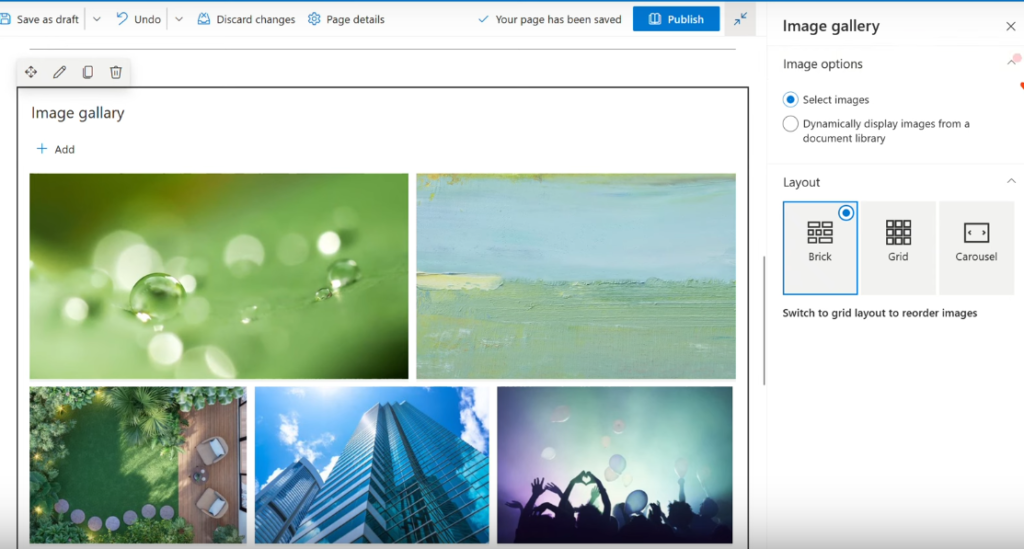
Image Gallery web part :
If you want to display more than one image on your site, then the image gallery web part is a better choice than the image web part.

There are three layouts to choose from:
- Brick
- Grid (you can choose the aspect ratio)
- Carousel
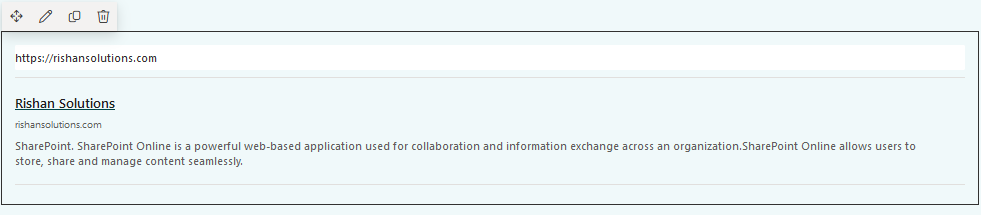
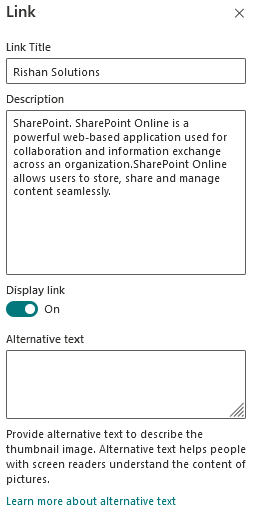
Links web part :
The link web part will allow you to add a link to an internal or external page, video, image, or even a file.


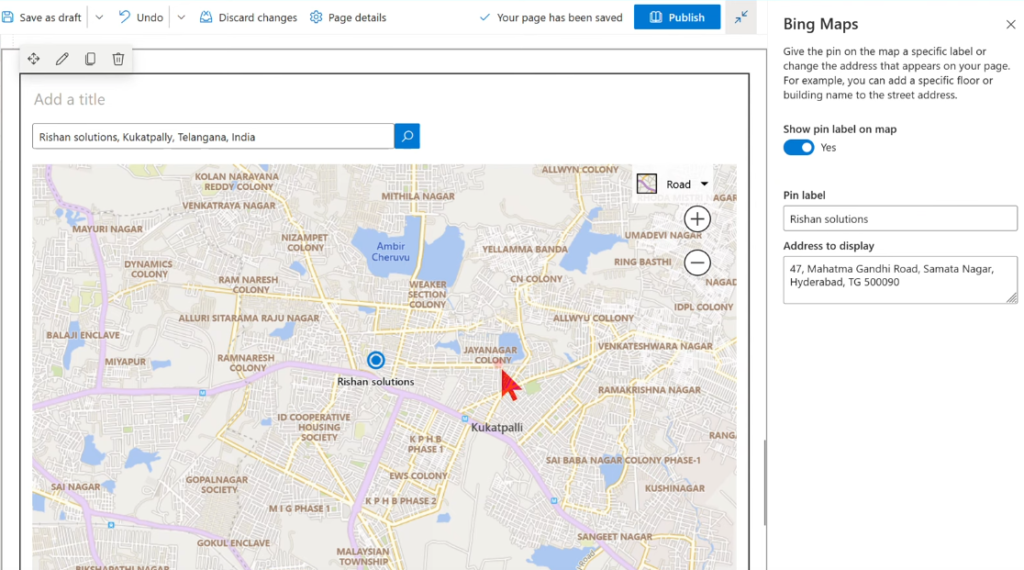
Bing Maps Web part :
You can use Bing Maps to display a map on your page. You can enter an address or location (or a well-known name of a place) and a map of that place will appear.

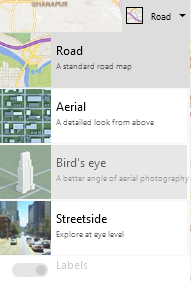
You can choose Maps from four types of maps:

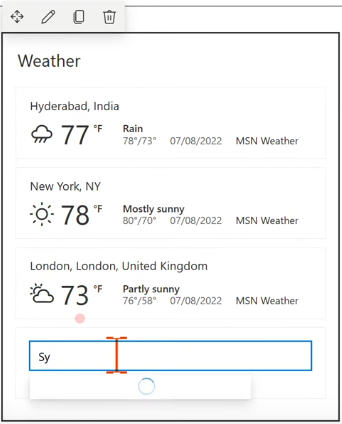
Weather web part :
shows the current weather from specific places or locations you choose.

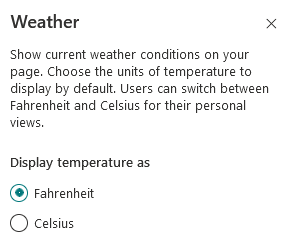
The Temperature can be displayed in two units i.e
Fahrenheit
Celsius

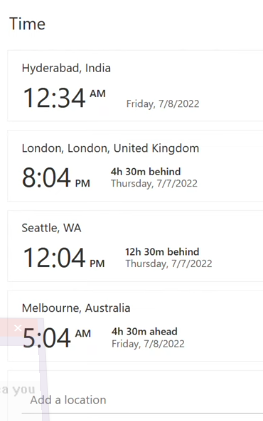
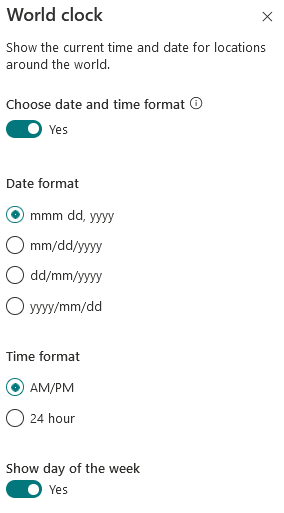
World Clock :
world clock Web part will show one or more clocks with Different Time Zones You choose.

We can choose date and time format & it Shows Day of the week.

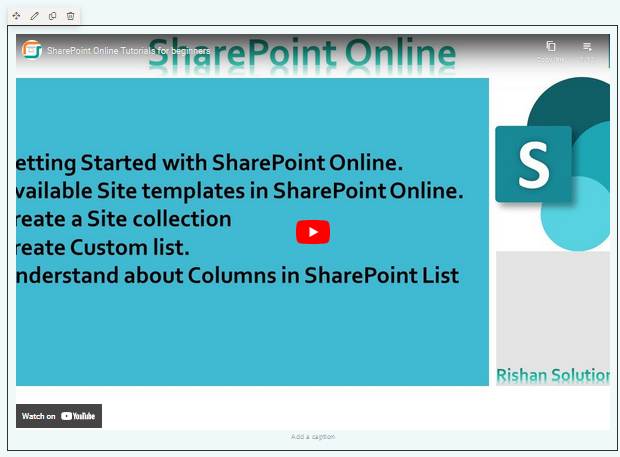
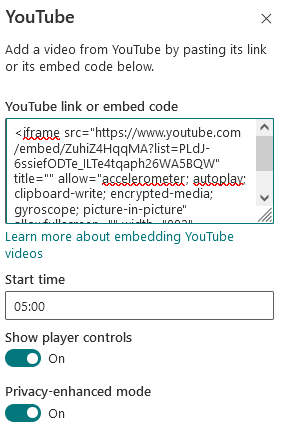
YouTube web part :
If you want to show a specific video to your users from YouTube, then this web part will make that easier as this was created solely for that purpose.

You can also adjust the start time of the video, show player controls, or enable the privacy-enhanced mode.

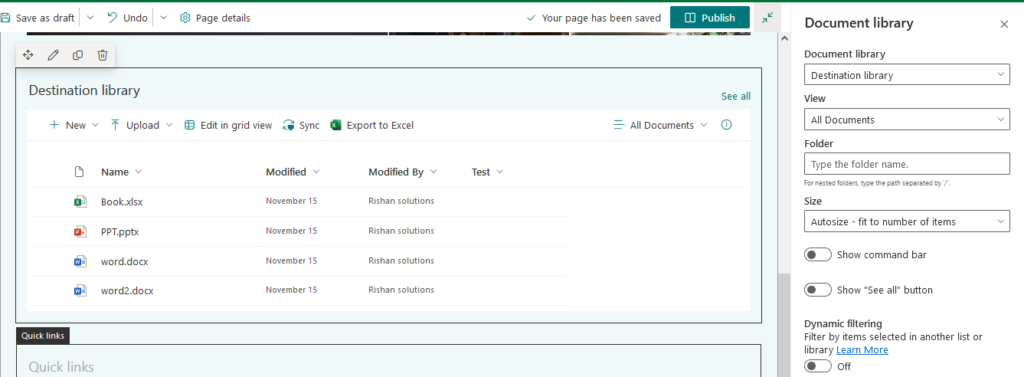
Document library Web part :
The document library web part will allow you to display a brows of document library

It will Provide the settings like Document Library : Where we can choose desired documents from, View: Here i have only one view i.e All items view, Folder : we can create a sub folders here ,Size : it will Autofit the documents or we can fit up to 30 items , we can enable or disable the Command bar and See all Button. we can also do Dynamic filtering .
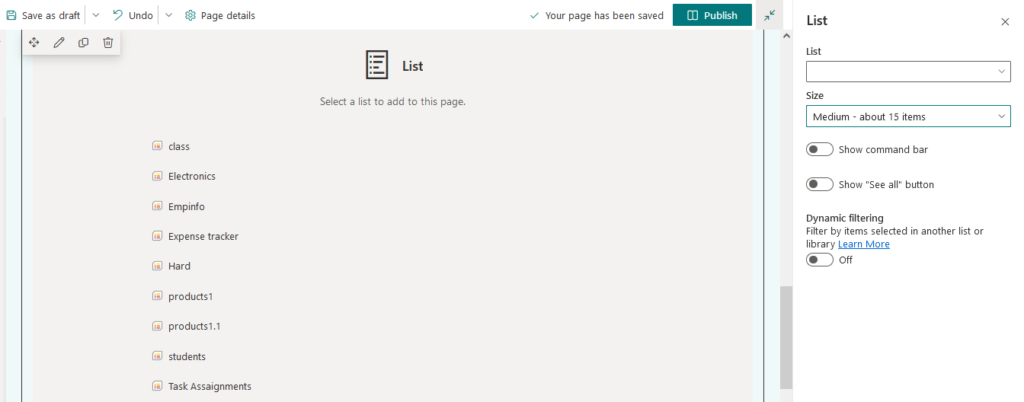
List web part :
List web part will be used to display The lists which are available in this site.

It will Provide the settings like List : Where we can choose desired List from, View: Here i have only one view i.e All items view, Folder : we can create a sub folders here ,Size : it will Auto-fit the Lists or we can fit up to 30 items , we can enable or disable the Command bar and See all Button. we can also do Dynamic filtering .
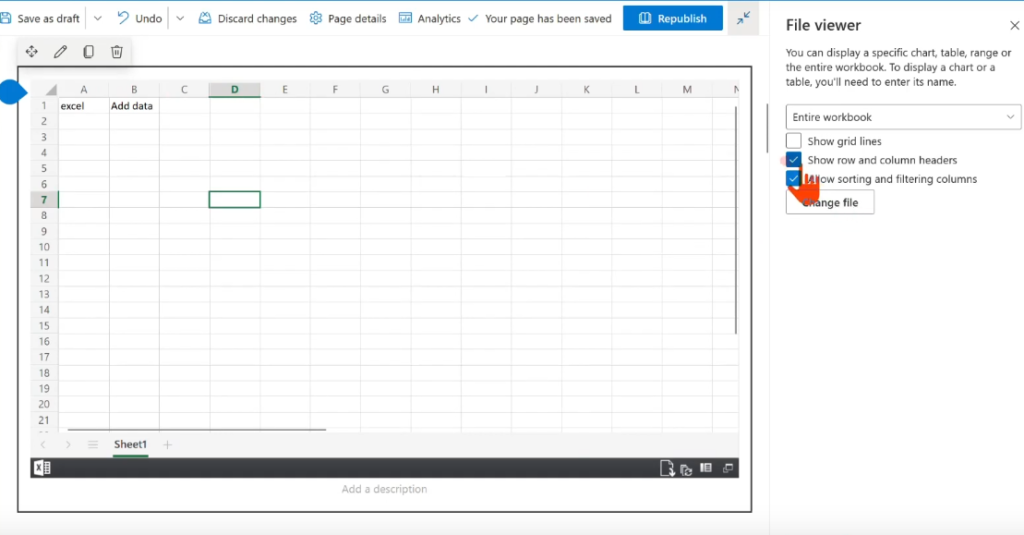
File Viewer web part :
File Viewer web part will Display a document or file on your page including Word, Excel, Power point, PDF, 3D models, videos, and more.
Embed office documents or other files from your libraries and people can view them without leaving your page.

The file viewer web part doesn’t support image files. The settings options for the File viewer will be changed according to the File type we displayed.